Getting Started with Flowcharts in Under 5 Minutes
Watch this short video tutorial to learn how to create a Flowchart in SmartDraw.
Detailed Directions: How to Make a Flowchart
The Basics
Select a blank Flowchart from the Popular category, or choose a Flowchart template from the Flowcharts category.
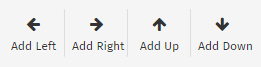
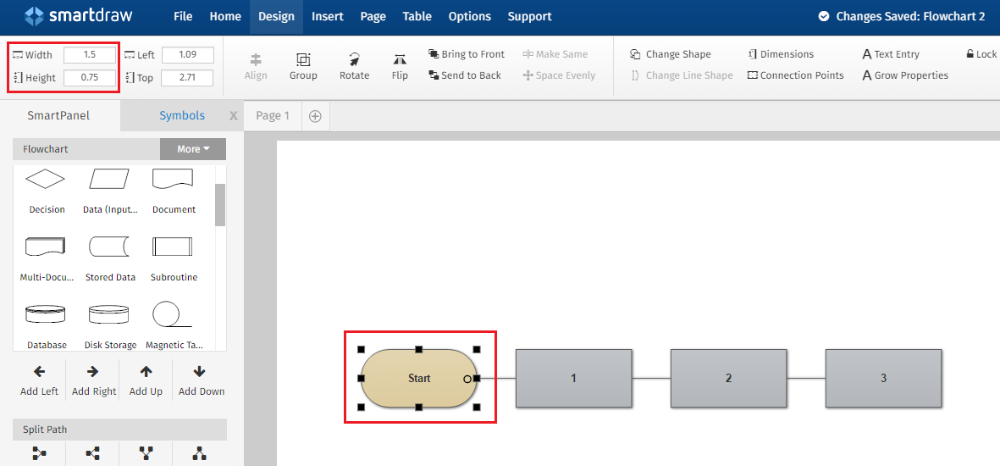
Type the first step into the "Start" shape within the Work Area, and add the next shapes by using the Add Left, Add Right, Add Up and Add Down arrows in the SmartPanel.
Alternate ways to add shapes include using the yellow action buttons at the side of the shapes, which appear while hovering your mouse over the shape, or by simultaneously holding down the following keys on your keyboard: Ctrl + Left Arrow, Ctrl + Right Arrow, Ctrl + Up Arrow, Ctrl + Down Arrow.
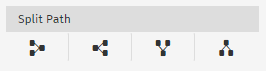
Add a split path by selecting the shape from your Work Area, then choosing one of the Split Path options from the Split Path section of the SmartPanel.
Add text to a split path line by double-clicking on the line, which engages the text tool. When finished typing, click elsewhere in your Work Area to save typed text.
Join a split path by selecting one shape from a split path, then clicking Join Paths in the Split Path section of the SmartPanel.
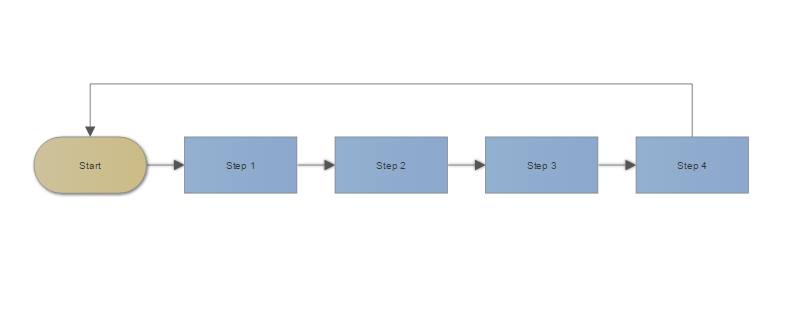
Create a back-loop to a previous shape in your Flowchart by selecting Line from the Home tab, which engages the line tool. Click on the perimeter of the latter shape in your Flowchart to set the initial connection point, then click on the perimeter of the earlier shape to set the final connection point. The result of your back-loop should look similar to this:
Add text to shapes by clicking on the shape in the Work Area and typing with your keyboard. If you determine that a shape is unwanted, simply remove it by clicking on the shape in your Work Area and choosing Delete from your keyboard. Similarly, if you need to move a shape from one position to another, do this by dragging and dropping.
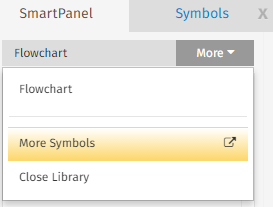
Add symbols or different shapes by dragging and dropping (or clicking and stamping) the symbol from the SmartPanel or Symbols tab to your Flowchart. To locate additional symbols, choose More Symbols from the More drop down menu, then browse or search the available symbol libraries.
Add a free-floating text box to your visual by Selecting Text from the Home tab, then clicking into the Work Area to type. Click elsewhere in your Work Area to saved typed text.
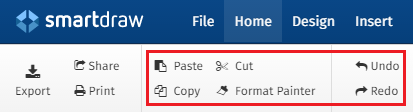
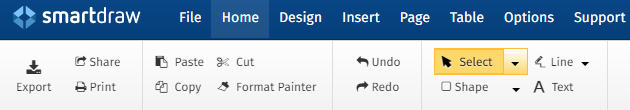
Perform various actions such as Paste, Copy, Cut, Format Painter, Undo and Redo from the Clipboard section of the Home tab.
Formatting
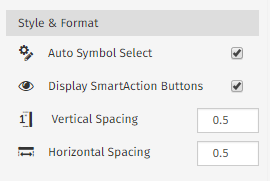
Use the options in the Style & Format section of the SmartPanel to change Auto Symbol Select, Display SmartAction Buttons, Vertical Spacing, and Horizontal Spacing of the entire visual.
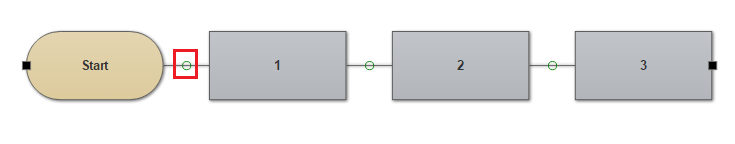
If you need to adjust the vertical or horizontal spacing between two shapes on a Flowchart, select the line when you see the cursor with a white plus sign, then drag the small green circle that appears on the line vertically or horizontally until desired spacing is reached.
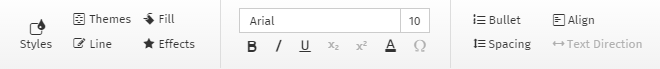
Add color and style to shapes by selecting from the options in the Styles section of the Home tab.
Format the text in shapes by selecting from the options in the Font and Paragraph sections of the Home tab.
Change the size of a shape by selecting the shape from your Flowchart, then typing desired dimensions into the Width and Height fields in the Design tab, or by selecting the shape then clicking and dragging one of the black square handles to reduce or enlarge.
Align or group shapes by selecting two or more shapes from your Work Area, then clicking Align or Group from the Design tab.
Rotate or flip a shape by selecting the shape, then clicking Rotate or Flip from the Design tab.
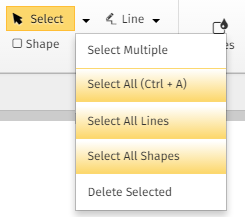
To select multiple shapes, either choose an option from the Select drop down menu in the Home tab or, hold Shift from your keyboard while simultaneously clicking on the shapes to be selected from your Work Area.
Change the layout and make shapes the same by selecting the shapes then clicking Bring to Front, Send to Back, Make Same, or Space Evenly from the Design tab.
Change the current Flowchart shape to a different shape by selecting the shape from your Work Area, then clicking Change Shape from the Design tab.
Change the properties of a shape by selecting the shape from your Work Area, then choosing Dimensions, Connection Points, Text Entry, or Grow Properties from the Design tab.
Editing
Add a Hyperlink to a shape by clicking on the shape from your Work Area, then selecting Hyperlink from the Insert tab. Use the Hyperlink dialog box to browse your SmartDraw Account, or other integrated services, for your file.
Add an image to your Work Area by selecting Picture from the Insert tab. Add an image to a shape by selecting the shape from your Work Area then clicking Picture.
Add a note to a shape by selecting the shape from your Work Area, then choosing Note from the Insert tab.
Add a table to a shape by selecting the shape from your Work Area, adjusting the Rows and Columns fields, then clicking Insert Table from the Table tab. If you would rather add a table somewhere within your Work Area, do so by adjusting the Rows and Columns fields, then clicking Insert Table from the Table tab.

















Comments
0 comments
Article is closed for comments.